# 1. 概念,搭建思路和运行环境
# 什么是 GitHub Pages?
GitHub Pages 是一组静态网页集合(Static Web Page),这些静态网页由 GitHub 托管(host)和发布,所以是 GitHub + Pages。
# 什么是 Hugo?
Hugo 是用 Go 语言写的静态网站生成器(Static Site Generator)。可以把 Markdown 文件转化成 HTML 文件。
# 网站搭建思路
-
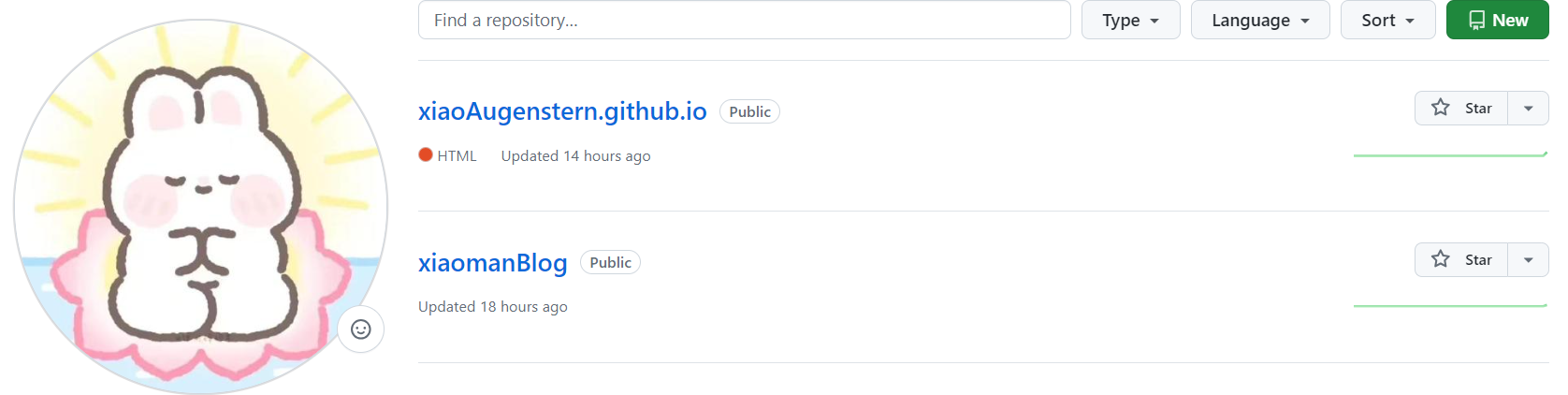
创建 2 个 GitHub 仓库
- 博客源仓库:储存所有 Markdown 源文件(博客内容),和博客中用到的图片等。
- GitHub Pages 仓库:储存由 Hugo 从 Markdown 文件生成的 HTML 文件。
-
将在博客源仓库中 Hugo 生成的静态 HTML 文件部署到远端 GitHub Pages 仓库中。
# 运行环境
- 了解基本的终端命令行知识,如:cd, ls
- 安装了 Git,并且了解基本的 Git 知识
- 有一个 GitHub 账号
- 有自己偏好的代码编辑器(
VS Code) - 有一个自己喜欢的主题 ( 我选择的 Stack )
# 2. 安装
# 安装 Chocolatey
(1)以管理员身份打开 cmd,右键以管理员身份运行,

(2)必须以管理员权限打开 cmd.exe 命令行提示,执行如下内容:
|
|
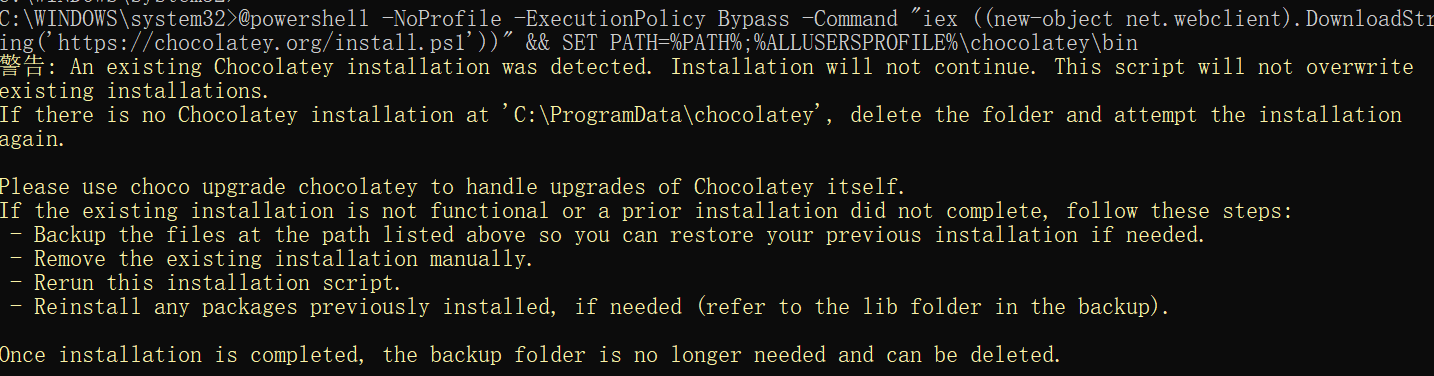
还有一种安装方法,使用 PowerShell,同样必须以管理员权限打开 PowerShell,执行如下命令:
|
|
安装报错:

只需要把 C:\ProgramData\chocolatey 这个目录删除,再重新执行安装程序就可以了。(不能科学上网)
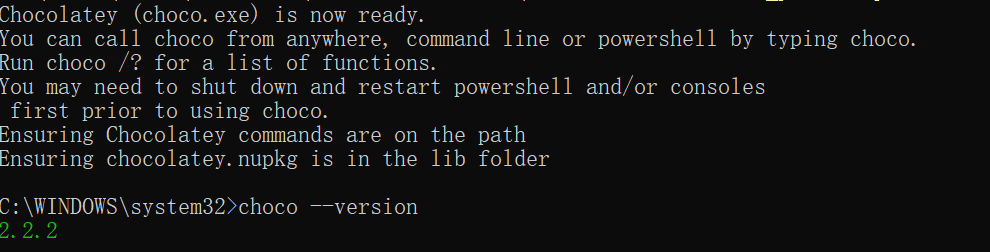
检查是否安装成功:
|
|

# 安装 hugo

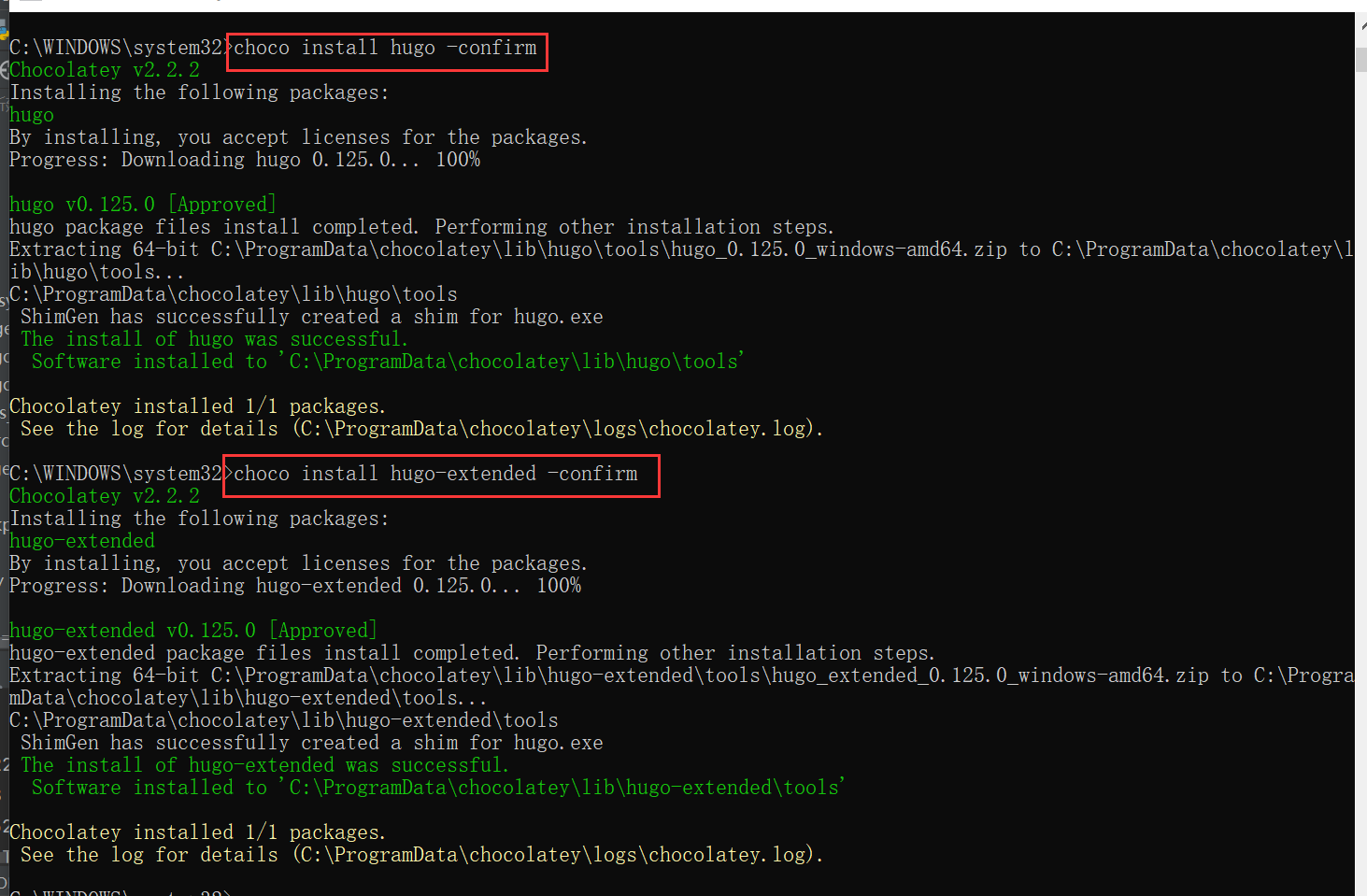
命令行中安装 hugo:
|
|
安装 hugo-extended(扩展版本):
|
|
检查 hugo 是否安装成功:
|
|

# 3. 创建 GitHub 仓库
# 参考

如何用 GitHub Pages + Hugo 搭建个人博客
xiaoAugenstern.github.io 的 readme 后面要删除
# 遇到 bug
|
|
解决方案:关闭所有的 github 连接,删除所有 github 页面
|
|
解决方案:重新换个 vpn
# 4. 使用 stack 主题
# 克隆博客源仓库
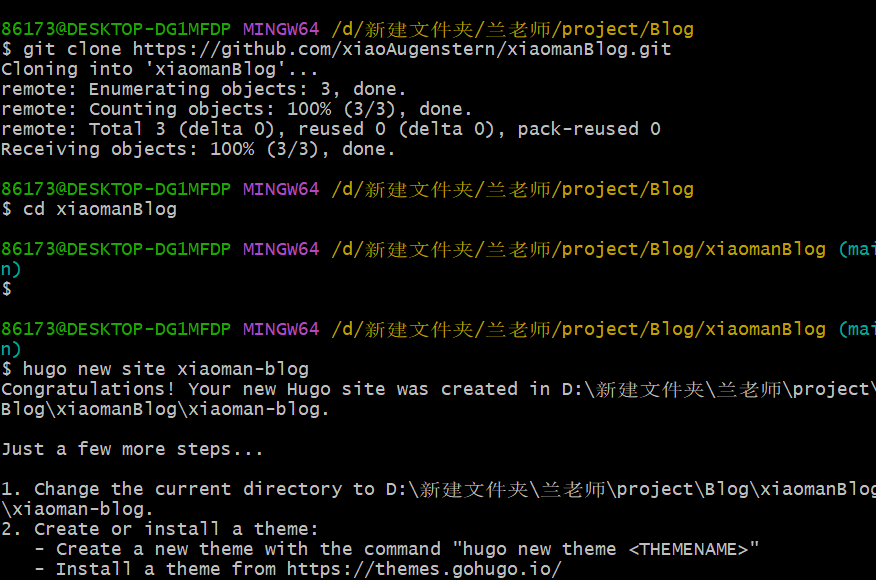
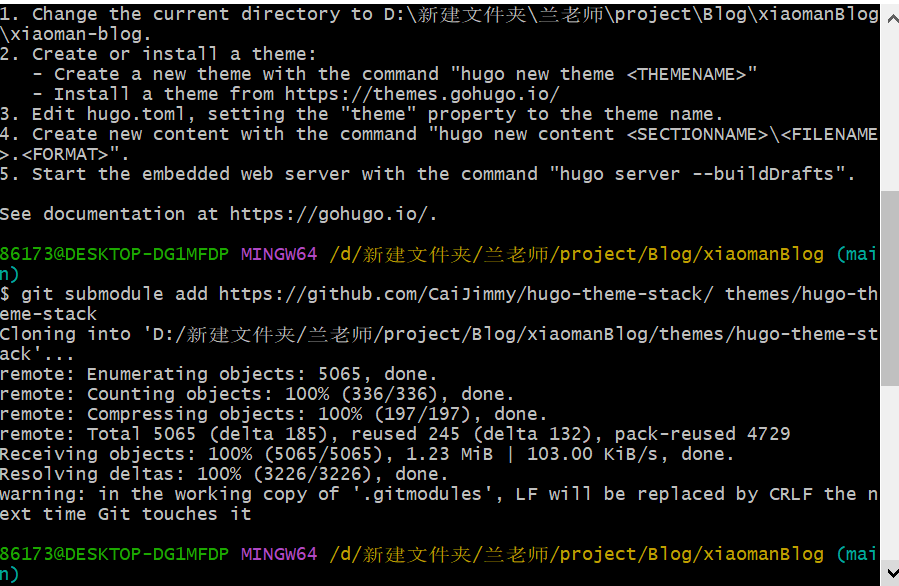
到项目文件夹,克隆时使用的 HTTPS 仓库链接在这里查看:
|
|

# hugo 创建网站文件夹
进入刚刚克隆下来的博客源仓库文件夹,在这个文件夹里用 Hugo 创建一个网站文件夹。
|
|
用 Hugo 创建网站文件夹的命令是 hugo new site 网站名字。
|
|
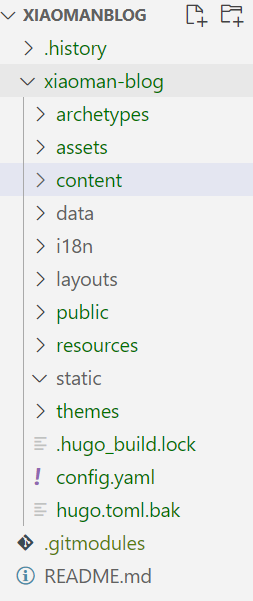
用 Hugo 创建的网站共有 7 个文件夹和 1 个文件。
- archetypes:存放用 hugo 命令新建的 Markdown 文件应用的 front matter 模版
- content:存放内容页面,比如「博客」、「读书笔记」等
- layouts:存放定义网站的样式,写在
layouts文件下的样式会覆盖安装的主题中的layouts文件同名的样式 - static:存放所有静态文件,如图片
- data:存放创建站点时 Hugo 使用的其他数据
- public:存放 Hugo 生成的静态网页
- themes:存放主题文件
- config.toml:网站配置文件
# 添加主题
|
|


# 修改配置文件
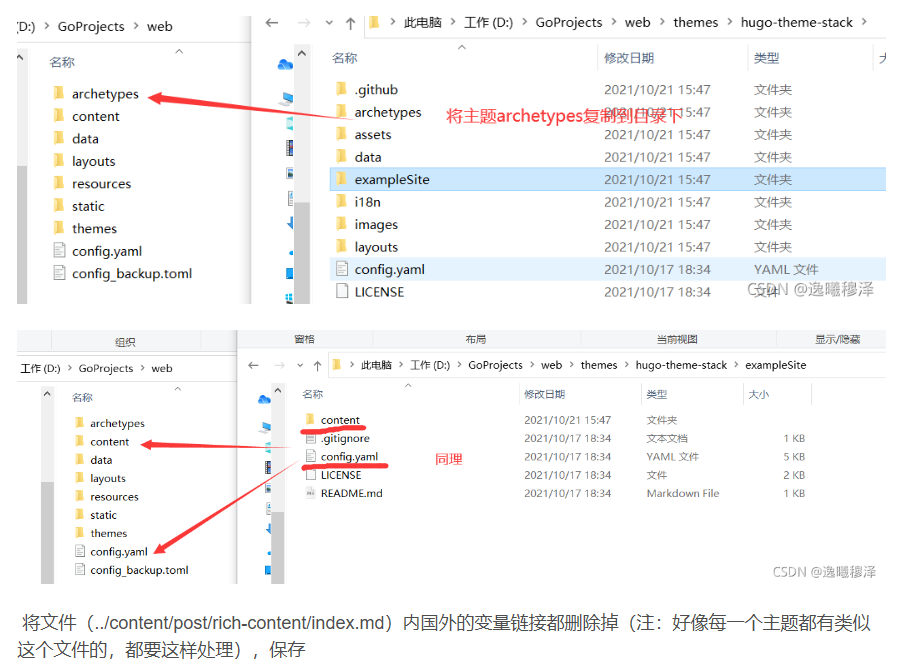
(1)exampleSite 的文件复制到站点目录
hugo 建站(本地搭建)_hugo stack-CSDN 博客

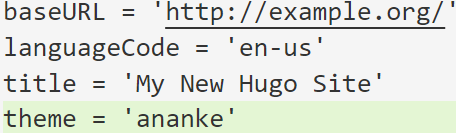
(2)启用主题
在 hugo.toml 中添加一句 theme='hugo-theme-stack'

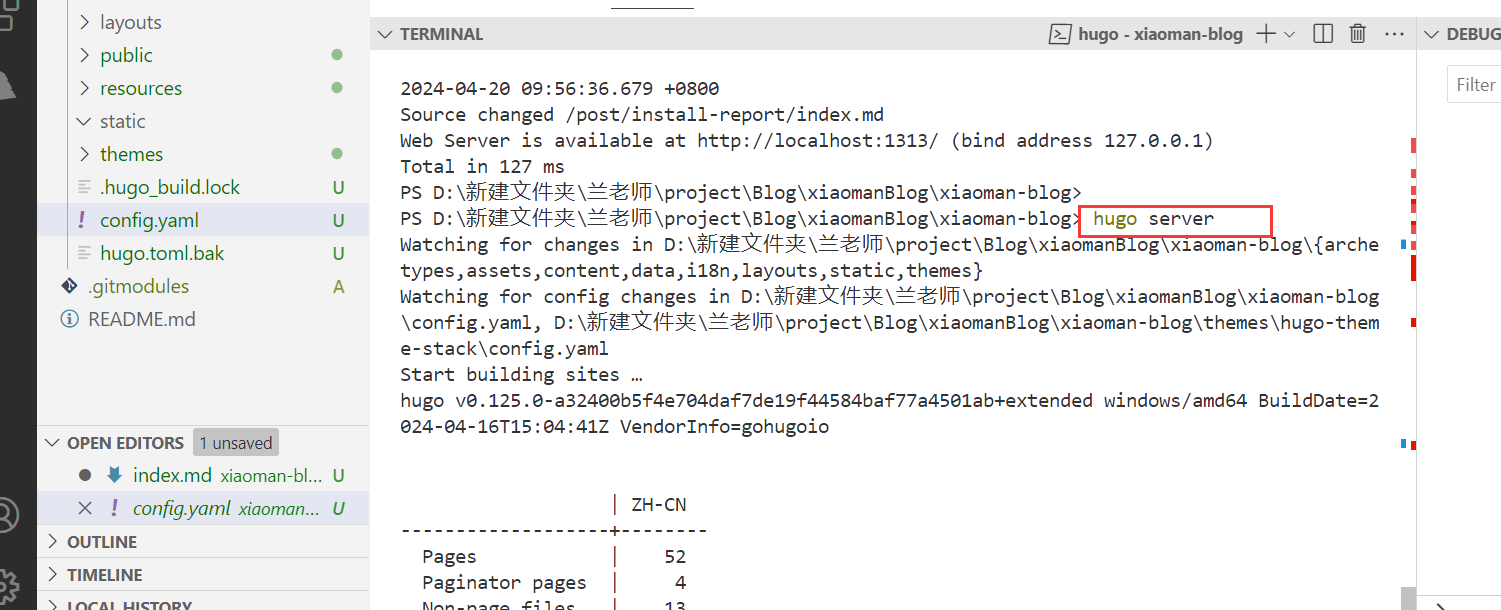
(3)启动 Hugo 的开发服务器查看站点
|
|

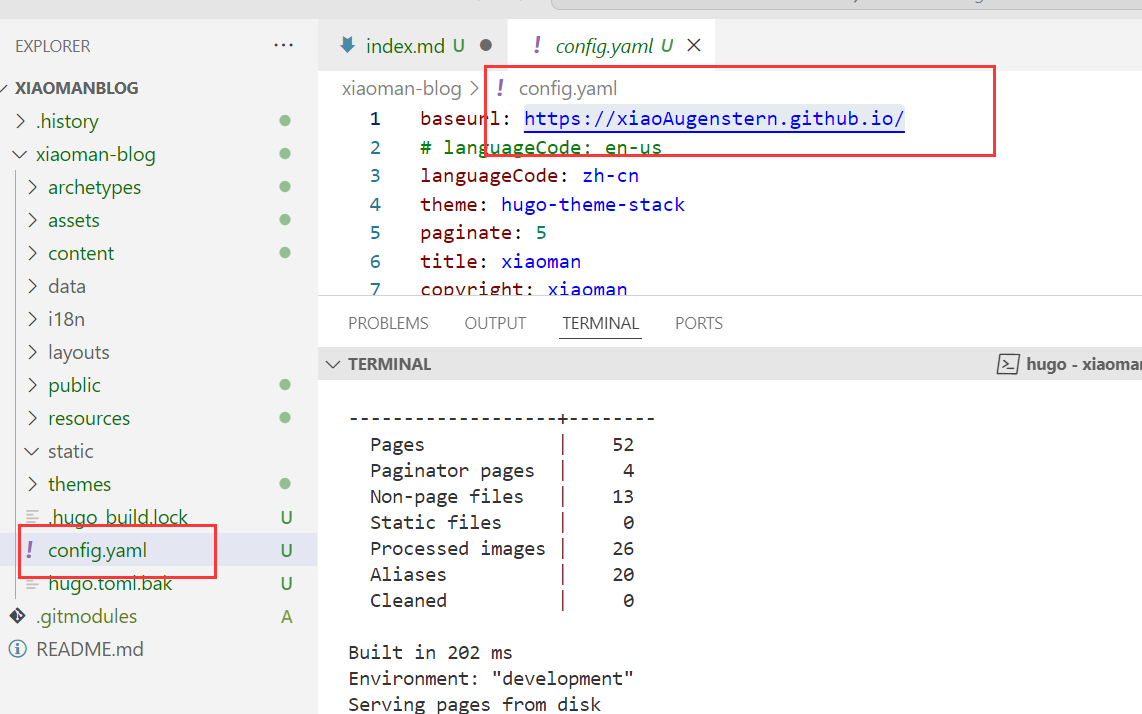
(4)修改配置文件和内容
参考:【Hugo】Stack 主题的使用记录_hugo stack-CSDN 博客
|
|
# 运行

# 5. 发布内容
-
hugo命令可以将你写的 Markdown 文件生成静态 HTML 网页,生成的 HTML 文件默认存放在public文件夹中。 -
因为
hugo生成的静态 HTML 网页文件默认存放在public文件中,所以推送网页内容只需要把public中的 HTML 网页文件发布到 GitHub Pages 仓库中。 -
将
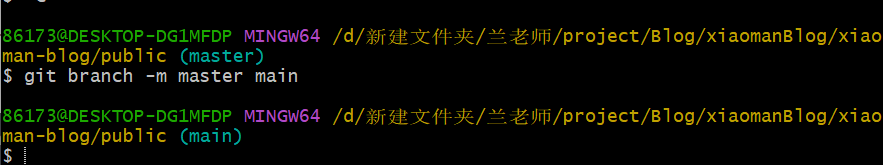
public文件夹初始化为 Git 仓库,并设置默认主分支名为main。这么做的原因是:- GitHub 创建仓库时生成的默认主分支名是
main - 用
git init初始化 Git 仓库时创建的默认主分支名是master - 将
git init创建的master修改成main,再推送给远端仓库<username>.github.io,这样才不会报错。
- GitHub 创建仓库时生成的默认主分支名是
|
|

- 将
public文件夹关联远程 GitHub Pages 仓库,使用 GitHub Pages 仓库的 SSH 链接。
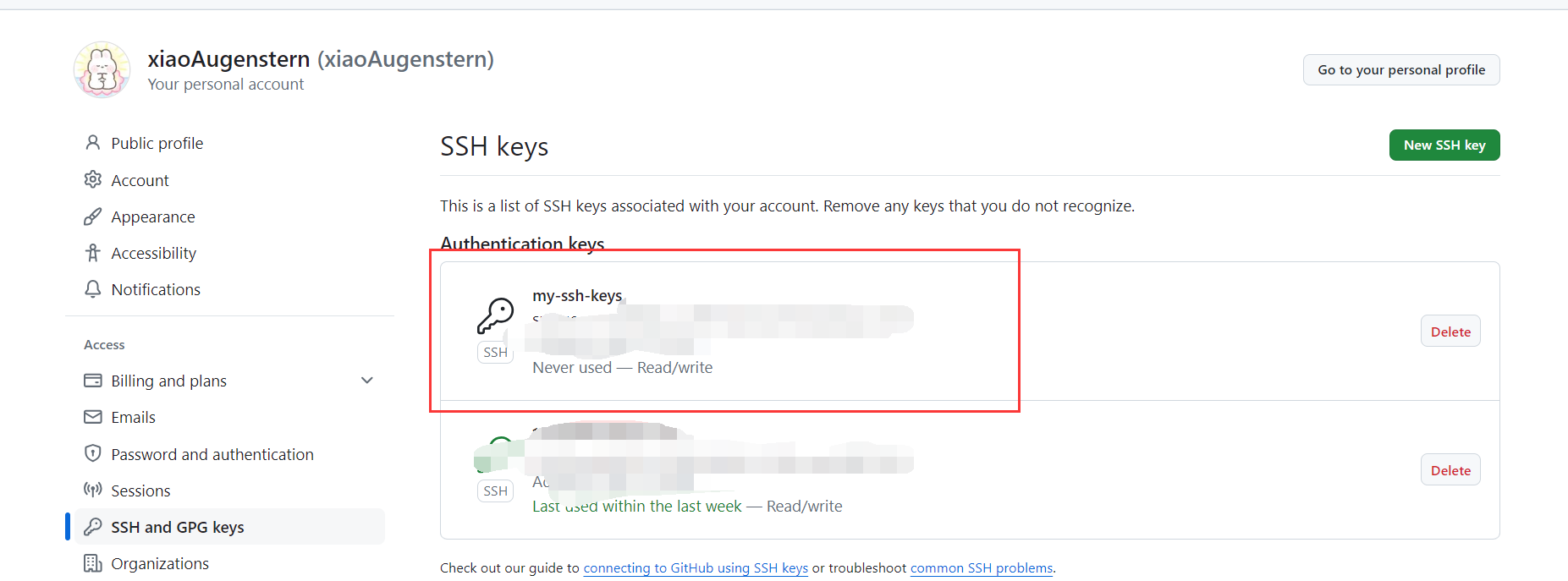
- ⚠ 注意:要让 SSH 链接起作用,需要你添加过 SSH Key。如果你没有设置过 SSH Key,需要添加。

- 链接到 ssh
|
|
- 推送博客源仓库的
public文件夹中的 HTML 网页文件到 GitHub Pages 仓库 中,在推送仓库内容前要先用git pull --rebase origin main和远端仓库同步,否则会报错。
|
|
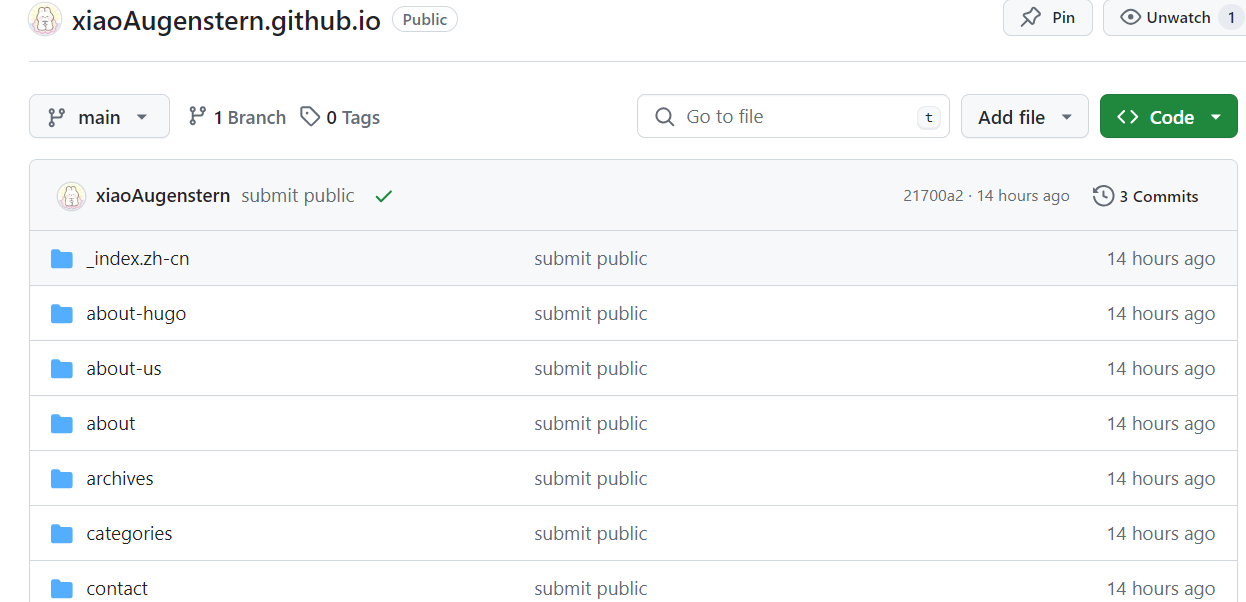
- 转到 GitHub 查看 GitHub Pages 仓库中是否存在刚刚推送的文件,存在则代表推送成功。

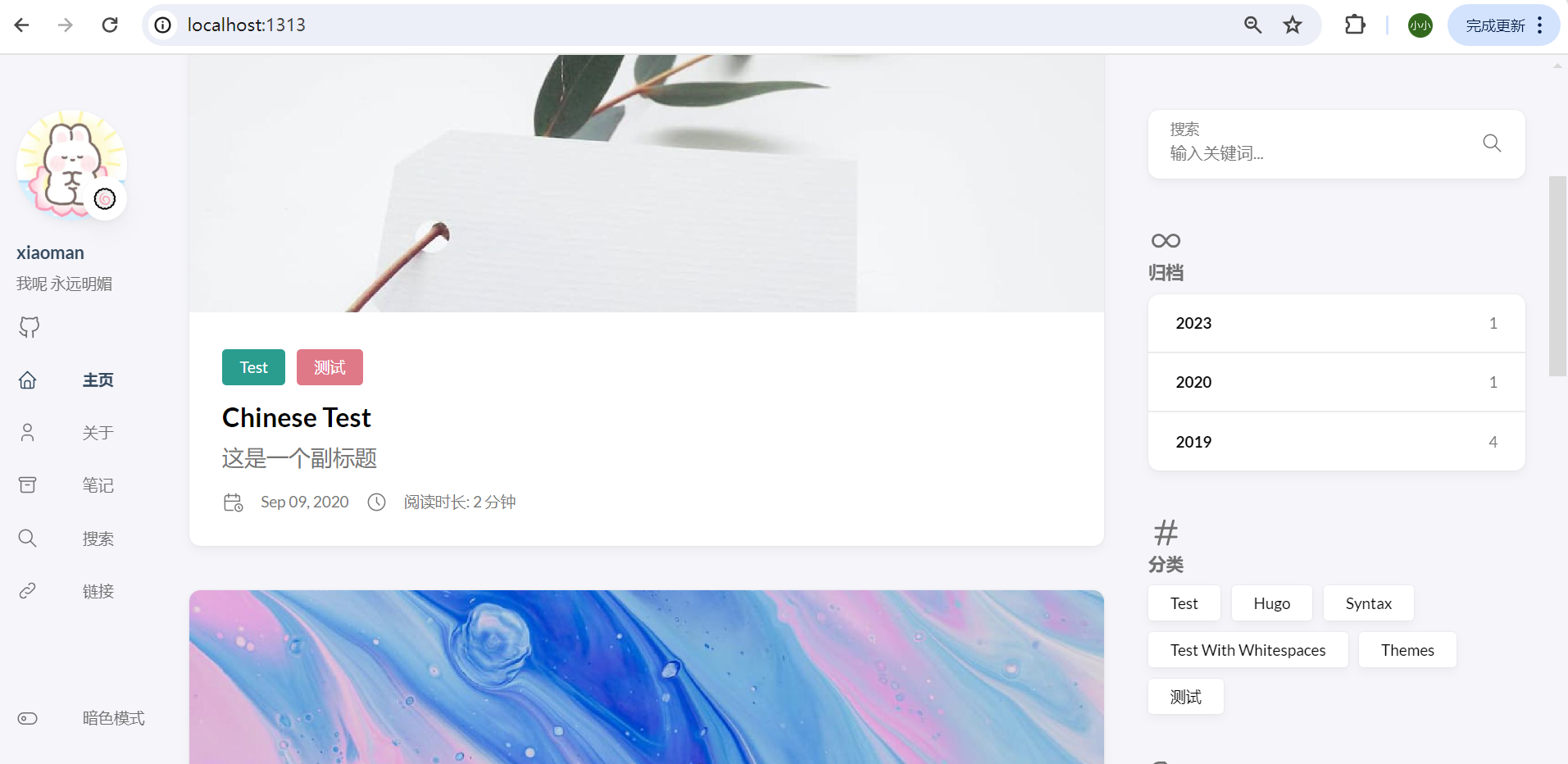
可以通过域名访问了 https://xiaoAugenstern.github.io/

# 6. 装修我的个人主页
# 写博客
写 markdown 文档感觉格式不好看
别人给的建议 建站技术 | 使用 Hugo+Stack 简单搭建一个博客:
曾经听过 Typora 的大名,然而不幸的是该编辑器已经转为收费且优化不足,因此这里推荐免费开源且好用的 MarkText。 安装方法很简单,release 里面下载对应的版本安装即可。不过在我写这篇博客的时候 MarkText 还没有做好国际化的准备,因此尽管已经(看起来)有中文语言文件却无法切换语言。 这里推荐一个大佬的汉化版本 marktext-chinese-language-pack,可以直接在该仓库的 release 仓库里下载对应版本的压缩包,替换到原版安装目录就好了(或者不安装原版直接使用汉化的程序文件,应该是直接可以用的,不过我比较喜欢通过官方安装器安装一遍以免注册表或者启动栏之类的问题)。 打开之后应该就是中文了,简单设置后直接输入便可以开始进行内容的编写了。
我是用飞书先写,然后再转 markdown 格式(也不好用,飞书格式也没有保存下来)
【飞书小技巧】——飞书文档转 markdown 详细教程_飞书文章下载为 markdown-CSDN 博客
# 修改
首先在博客根目录下的assets下创建一个名为scss的文件夹,然后在scss文件夹里创建一个名为custom.scss的文件,最终效果为~blog/assets/scss/custom.scss,创建好文件后,接下来对于主题的大部分样式魔改都将写进这个custom.scss.
# 7. 总结
(1)选择原因
- 好看,简洁,大方,stack这个主题用的人也挺多的,可以抄抄他们的装修
(2)页面布局
- 有五个页面:主题、关于、笔记、搜索、链接
- 修改:细节调整、实现双栏、添加欢迎横幅…
(3)反思
- 一直都想做一个自己的person page,但是懒哈哈哈哈哈,上面这个报告也是我自己的一个实现流程,小白刚接触,有很多地方容易出现错误,做这个网页也花了不少时间,但是完成了真的很开心✨
